将复杂的组件拆分为多个小组件,可以减少单个组件的更新范围,从而提高整体性能。 Vue 的 DIFF 算法通过同层比较、相同节点对比以及双端对比策略,实现高效的虚拟 DOM 更新。
旧节点数组遍历结束、新节点数组仍有剩余,则遍历新节点数组剩余数据,分别创建节点并插入到旧末尾索引对应节点之前 新节点数组遍历结束、旧节点数组仍有剩余,则遍历旧节点数组剩余数据,分别从节点数组和 dom 树中移除 即: 小结 Vue 2 的 diff 算法相对于简单 diff 算法来说,通过双端对比与生成索引 map 两种方式减少...
如果新节点有子节点,老节点也有子节点,则进行新老子节点的比对,然后进行新增、移动、删除的操作,这也就是传说中的 diff 算法发生的地方。 patchVnode 源码解析: // diff 的过程// 分析当前两个节点的类型// 如果是元素,更新双方属性、特性等,同时比较双方子元素,这个递归过程,叫深度优先// 如果双方是文本,更新...
这样只要遍历一遍,对比一下 type 就行了,是 O(n) 的复杂度,而且 type 变了就不再对比子节点,能省下一大片节点的遍历。另外,因为 vdom 中记录了关联的 dom 节点,执行 dom 的增删改也不需要遍历,是 O(1)的,整体的 diff 算法复杂度就是 O(n) 的复杂度。1000 个节点渲染一次最多对比 1000次,这...
上图直观展示了 Vue 的 Diff 算法流程:3种方式 1.比较根节点:图中左侧的 "Old VNode" 和右侧的 "New VNode" 表示旧的和新的虚拟 DOM 根节点。箭头表示比较过程,如果根节点不同,直接替换整个节…
这种差异比较和处理机制,使得Vue在进行DOM更新时能够保持高效和性能优化。总之,Vue的diff算法在处理同层级节点比较时,通过逐级比较节点的属性和子节点,以实现高效复用和最小化DOM修改。这种机制使得Vue在动态应用开发中能够提供流畅的用户体验,同时保持良好的性能表现。
vue2的diff算法 说一下主要流程 ① 判断是否是同一个node节点 对比key 对比tag 对比comment 对比是否同一个Input、 对比placeholder ② patch 遵循一个基本原则: 先优先处理好处理的边界情况,最后全量递归对比 处理边界情况 新节点存在文本节点的情况下,当旧节点的子节点和新节点的子节点都存在的情况下,开始diff算法...
Vue的diff算法可以分为以下几个步骤进行: 建立新旧虚拟DOM树的映射关系。 同层比较新旧节点。 双端比较,进行头部和尾部的快速跳过。 通过key值进行节点的快速定位和更新。 对子节点递归进行diff操作。 1. 建立新旧虚拟DOM树的映射关系 首先,Vue会将新旧虚拟DOM树的节点建立映射关系,以便后续的比较操作。
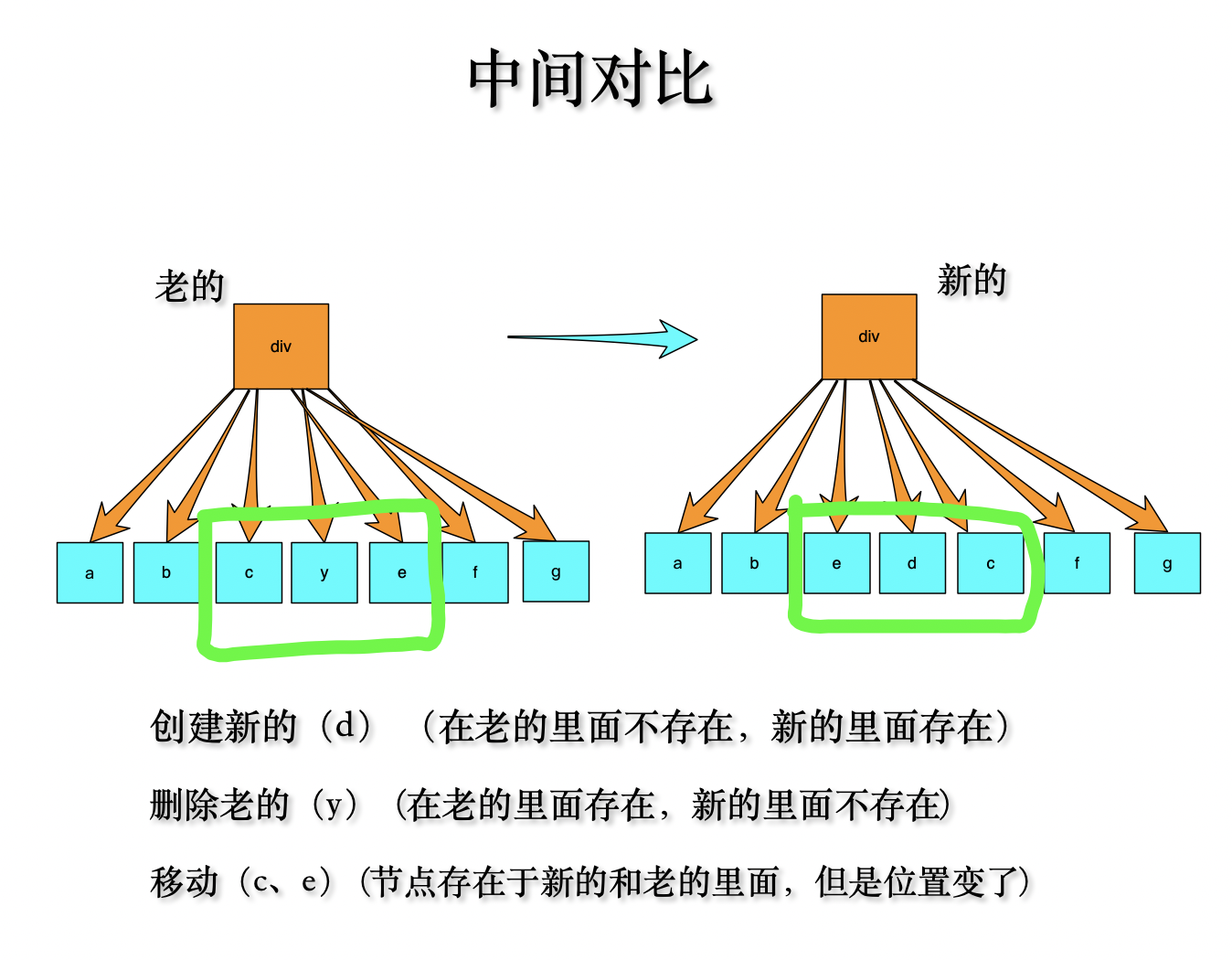
- Vue 的 `diff` 采用双端对比的算法,首先对比头部,然后对比尾部,用于确认需要重点对比的中间部分我们来看一张图:- 如何确定混乱的部分(图中使用绿色圈起来的部分) - 首先,对比新旧节点的首部,也就是 a,b 进行对比,对比到不同的部分,首部对比停止...