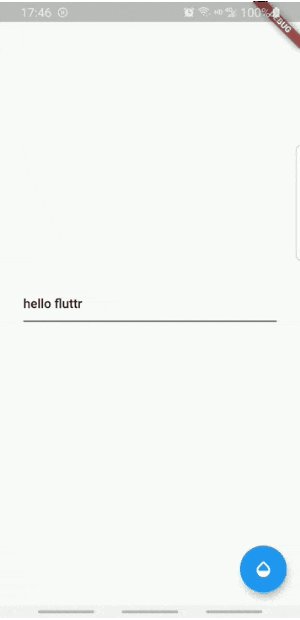
TextField 输入文本 decoration 配置边框样式以及提示文本分析篇《点击查看详情》 TextField TextEditingController 分析篇《点击查看详情》 1 引言 1.1 情景一 一个文本框默认情况下 可编辑 (允许输入文本的情况)获取焦点(正在输入文本)下,会有默认的一个下划线,这个下划线的颜色是获取的MaterialApp 组件中 them 配置的...
 ```dart import 'package:flutter/material.dart'; void main() => r
在Flutter中,可以通过使用InputDecoration的属性来设置TextField的输入限制文本。具体步骤如下: 1. 首先,在TextField的外部包裹一个TextEditingCon...
_errorText;TextEditingController_controller =TextEditingController();@overrideWidgetbuild(BuildContextcontext) {/// 注:TextField 必须放到一个 Material 组件内,否则会报错returnScaffold(/// resizeToAvoidBottomInset - 设置为 true 则会自动滚动,以避免弹出的软键盘遮住输入框的问题resizeToAvoidBottomInset:true...
Flutter学习第十三课:文本组件Text和输入文本框TextField一:文本组件Text {代码...} 文本样式属性TextStyle {代码...} textAlign文本应如何水平对齐enum:...
是指在Flutter中使用TextField组件时,获取用户在输入框中选定的文本内容。下面是完善且全面的答案: 概念: TextField是Flutter中的一个常用组件,用于接收用户的文本输入。获...
Flutter TextField 边框样式以及提示文本 、Flutter输入文本TextField,一个文本框默认情况下可编辑(允许输入文本的情况)获取焦点(正在输入文本)下,会有默认的一个下划线,这个下划线的颜色是获取的MaterialApp组件中them配置的textTheme主题中的样式。
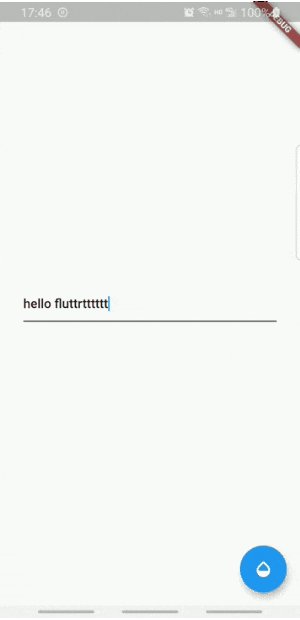
print(controller.text);// Print current valuecontroller.text="Demo Text";//Setnewvalue TextField的其他回调 //键盘上按了done onEditingComplete: () {}, onSubmitted: (value) {}, TextField获得焦点 TextField获得焦点意味着有一个TextField被激活并且任何来自键盘的输入都会被键入到获得焦点的TextField内...
另一种解决方案是从TextField 入手去掉 Container decoration classTextFieldWidgetextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnContainer(// padding: EdgeInsets.only(left:8,right: 8),// decoration: BoxDecoration(// borderRadius:BorderRadius.circular(20),// border: Border.all(color...
RichText({Key key,@requiredthis.text,// 区别于Text,RichText的text属性不是String类型,而是TextSpan,TextSpan用于指定文本片段的风格及手势交互,具体如下描述this.textAlign=TextAlign.start,// 文字对齐方式this.textDirection,// 文本方向(ltr从左至右,rtl从右至左)this.softWrap=true,// 是否自动换行(true...