自定义进度条的颜色 # 可以通过 color 属性来设置进度条的颜色。 该属性可以接受十六进制颜色值,函数和数组。20% 20% 20% 20%环形进度条 #Progress 组件可通过 type 属性来指定使用环形进度条,在环形进度条中,还可以通过 width 属性来设置其大小。0% 25%...
首先给不同的进度条 外加一层 div。以此区分不同的进度条 <el-progresstype="circle":percentage="4":stroke-width="10"color="#00B578"><template #default="{ percentage }">已通过{{percentage}}</template></el-progress><el-progresstype="circle":percentage="10":stroke-width="10"color="#FF4A5...
Element Plus进度条是一个用于展示操作进度,告知用户当前状态和预期的组件。以下是对Element Plus进度条的详细解答: 1. Element Plus进度条组件的基本用法和功能 Element Plus进度条组件可用于多种场景,如文件上传、任务执行等,通过直观的图形界面向用户展示当前进度。其基本功能包括: 直线进度条:用于展示简单的进度信息...
#selfDevProgress-container中利用 position 属性定义好位置, 以及设置好宽高 (因为这个进度条组件是相对于整个页面的, 所以这个div应该覆盖整个可视页面); #self-dev-outer中继承父组件的宽高, 利用背景色透明度来加遮罩; 最终实现及代码 整个工程压缩包已上传资源. demo中涉及到的几个文件的结构: 组件代码 index....
51CTO博客已为您找到关于elementplus 进度条改变最大值的相关内容,包含IT学习相关文档代码介绍、相关教程视频课程,以及elementplus 进度条改变最大值问答内容。更多elementplus 进度条改变最大值相关解答可以来51CTO博客参与分享和学习,帮助广大IT技术人实现成长和进步。
环形进度条 Progress 组件可通过type属性来指定使用环形进度条,在环形进度条中,还可以通过width属性来设置其大小。 demo <el-progresstype="circle":percentage="0"></el-progress><el-progresstype="circle":percentage="25"></el-progress><el-progresstype="circle":percentage="100"status="success"></el-...
遇到一个需求就是对这个 el-notification 加一个倒计时进度条,方便用户知道该通知何时自动关闭。 一、示例代码 (1)基于Vue2+ElementUI的项目 <template><el-button@click="showTip">do it</el-button></template>exportdefault{data:() =>({classNameObj:{}, }),created() {console...
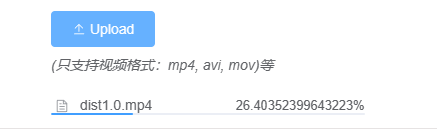
1. 文件上传文件使用组件 ```el-upload```设置文件按钮上传时进度条样式显示为小数  2. 写
简介:本文介绍了如何在Vue2+ElementUI和Vue3+ElementPlus项目中对`el-notification`组件增加倒计时进度条特效,并实现鼠标移入通知时暂停计时,鼠标移出时继续计时的功能。 前言 遇到一个需求就是对这个 el-notification 加一个倒计时进度条,方便用户知道该通知何时自动关闭。于是自己动手丰衣足食。
51CTO博客已为您找到关于elementplus loading加进度条的相关内容,包含IT学习相关文档代码介绍、相关教程视频课程,以及elementplus loading加进度条问答内容。更多elementplus loading加进度条相关解答可以来51CTO博客参与分享和学习,帮助广大IT技术人实现成长和进步。