Progress 进度条 # 用于展示操作进度,告知用户当前状态和预期。 直线进度条 #Progress 组件设置 percentage 属性即可,表示进度条对应的百分比。 该属性必填,并且必须在 0-100 的范围内。 你可以通过设置 format 来自定义文字显示的格式。50% Full进度条内显示百分比标识 #...
(1) 进度条卡在目前的数值 (2) 进度条状态改为 exception 失败状态 (变为红色) (3) 改变 loading 图标的状态 (4) 清除定时器 (5) 进度条整个消失 这里面第一步将 “进度条卡在目前的数值” 容易遇到问题. 比如: 在调用clearInterval()之后,setInterval()循环仍在运行, 进度条会在变红的情况下继续前进...
elementplus loading加进度条 web的自动化测试中,我们经常会遇到这样一种情况:当我们的程序执行时需要页面某个元素,而此时这个元素还未加载完成,这时我们的程序就会报错。怎么办?等待。等待元素出现后再进行对这个元素的操作。 在selenium-webdriver中我们用两种方式进行等待:明确的等待和隐性的等待。 明确的等待 明确的...
可能有几个原因导致element-plus的el-progress无法正常显示进度条:1. 代码错误:请确保你的代码中已经正确导入了element-plus,并且el-progress组件被正确调用和使用。你可以检查一下代码中是否有错误的语法或拼写错误。2. 数据传递问题:进度条需要传递一个值给el-progress组件,用来表示当前进度。请确保你...
首先给不同的进度条 外加一层 div。以此区分不同的进度条 <el-progresstype="circle":percentage="4":stroke-width="10"color="#00B578"><template #default="{ percentage }">已通过{{percentage}}</template></el-progress><el-progresstype="circle":percentage="10":stroke-width="10"color="#FF4A...
今天在搞一个文件上传增加进度条的效果,我引用了element-plus中的progress组件,在调试的过程中发现div包裹的progressText文字可以正常展示,但是进度条一直不显示,源代码如下: {{progressText}} <el-progress :percentage="progressPercent" :text-inside="true" :stroke-width="...
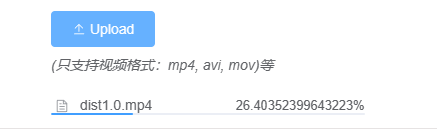
1. 文件上传文件使用组件 ```el-upload```设置文件按钮上传时进度条样式显示为小数  2. 写
2.上传图片时显示进度条,隐藏上传卡片 3.上传成功时显示图片缩略图,上传失败则显示失败提示 4.支持上传图片的预览和删除 具体如下图所示: 具体代码 图片上传 这里使用的图床是牛图网,无需注册,貌似也没有图片大小的限制,但是请不要上传违规图像。 importaxiosfrom"axios"import{ElMessage}from'element-plus'constser...
这里会利用到之前格式化后的文件信息,用于展示文件的状态、加载进度条等,并展示图片上传成功后的缩略图。 拖拽上传 我们也支持用户将文件拖拽到一个拖拽区域内进行上传。通过drop事件的事件对象中的e.dataTransfer.files来获取到上传的文件对象,然后和普通上传一样对文件对象处理并发送XMLHttpRequest请求。代码如下: ...