可以通过 hdc fport rm tcp:9223 localabstract:webview_devtools_remote_45680 命令清理已经使用过的端口。有 hdc fport 的详细使用介绍,供参考: https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/dfx/hdc.md#%E7%BD%91%E7%BB%9C%E7%9B%B8%E5%85%B3%E5%91%BD%E4%BB%A4 2024-11...
楼主您好,webview_devtools_remote_pid`是用于在Webview控件中调试Web页面的进程ID。如果当前页面没有Web组件,那么就没有Webview控件,也就没有相应的进程ID。因此,无法开启`webview_devtools_remote_pid`。 1 1楼回复于2024-03-25 08:30 来自广东 蓝色星空 模拟器开着Web组件界面也没有该进程ID 1 2024-03-26...
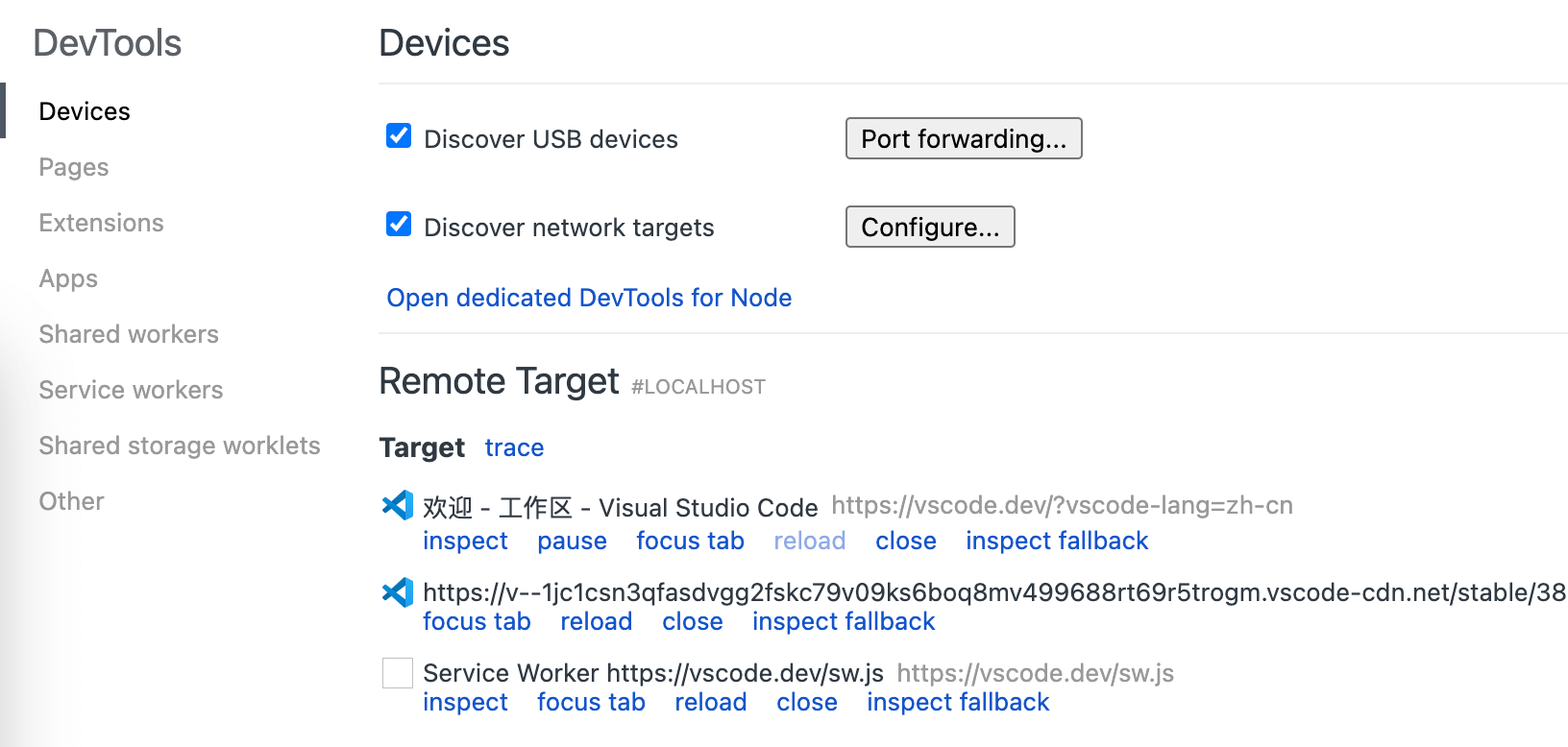
在Chrome 中打开 chrome://inspect/#devices页面,观察页面中RemoteTarget 处出现了相关页面 选择需要调度的页面,点击 inspect,弹出 DevTools 窗口,开启页面调度 <!--  --> 其他 如果要在 Webview 注入 js 代...
在Chrome 中打开 chrome://inspect/#devices页面,观察页面中RemoteTarget 处出现了相关页面 选择需要调度的页面,点击 inspect,弹出 DevTools 窗口,开启页面调度 其他 如果要在 Webview 注入 js 代码,可在 Web 组件配置处使用runJavaScript方法注入 JavaScript 脚本,如 ...
如上面所示,webview_devtools_remote_43406 即为我们要调试的页面 开启端口转发 将设备中的端口转发到开发电脑上 hdc fport tcp:9222 localabstract:webview_devtools_remote_43406 # Forwardport result:OK 在Chrome 中找打 Webview 并开始调试 在Chrome 中打开 chrome://inspect/#devices页面,观察页面中RemoteTarge...
如上面所示,webview_devtools_remote_43406 即为我们要调试的页面开启端口转发将设备中的端口转发到开发电脑上hdc fport tcp:9222 localabstract:webview_devtools_remote_43406 # Forwardport result:OK 在Chrome 中找打 Webview 并开始调试在Chrome 中打开 chrome://inspect/#devices页面,观察页面中RemoteTarget 处...
使用命令: adb shell grep -a webview_devtools_remote /proc/net/unix 第三步,绑定进程消息到电脑的端口 使用命令: adb forward tcp:9222 localabstract:webview_devtools_remote_{pid} 第四步,验证绑定情况。 使用命令: curl localhost:9222/json/version ...
【appium】求助,appium切换webview时报错,DevTools request: http://localhost:12541/json/version [Chromedriver] [STDERR] [1.840][DEBUG]: DevTools request failed 霍格沃兹答疑区 下次 标签要选择一下“open”哈,要不都看不到 开发又把 m5x 加回来了。。。 解决方案: 切换webview 操作时,另启动一个线程...
在 Chrome 中打开 chrome://inspect/#devices页面,观察页面中RemoteTarget 处出现了相关页面 选择需要调度的页面,点击 inspect,弹出 DevTools 窗口,开启页面调度 其他 如果要在 Webview 注入 js 代码,可在 Web 组件配置处使用runJavaScript方法注入 JavaScript 脚本,如 Web({src: 'https://baidu.com', ...
hdc fport tcp:9222 localabstract:webview_devtools_remote_43406# Forwardport result:OK 1. 2. 3. 复制 在Chrome 中找打 Webview 并开始调试 在Chrome 中打开chrome://inspect/#devices页面,观察页面中RemoteTarget 处出现了相关页面 选择需要调度的页面,点击inspect,弹出 DevTools 窗口,开启页面调度 ...