针对您提出的“index.vue:2 uncaught (in promise) syntaxerror: the requested module '/_nuxt/'”错误,以下是根据您提供的提示和参考信息进行的详细分析和解答: 检查/_nuxt/路径是否正确: 确保在您的项目中,/_nuxt/路径是正确配置的,并且该路径下确实存在被请求的模块文件。这通常与Nuxt.js框架有关,因为它...
Uncaught (in promise) Error: Request failed with status code 404 我们需要实例化一个新的axios,并且设置他的消息头为'content-type': ‘application/x-www-form-urlencoded' 于是得出解决方案: var instance = axios.create({ headers: {'content-type': 'application/x-www-form-urlencoded'} }); instanc...
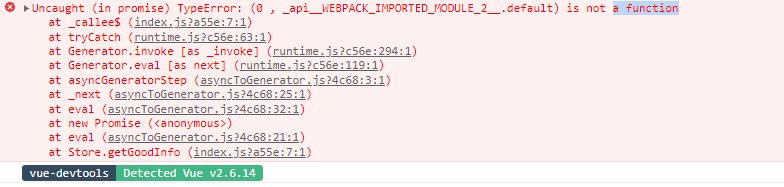
**Vue报错:Uncaught (in promise) TypeError: (0 , _api__WEBPACK_IMPORTED_MODULE_2__.default) is not a function**  因为我是小白,所以目前只知道我的问题出在哪里报的这个错===>问题在于我使用的是分别...
Why do I get "Uncaught (in promise) TypeError: Cannot read ... The code looks as following: component.vue: import gpbApi from '@/utils/api/gpbApi'; async mounted() { await this.load(); } ... Read more > uncaught typeerror: cannot read properties...
babel:就是翻译官,比如ES6语法转换成ES5语法 脚手架使用 - 命令行创建项目: vue create 项目名称- node_modules:放置项目依赖的地方- public:一般放置一些共用的静态资源,打包上线的时候,public文件夹里面资源原封不动打包到dist文件夹里面- src:开发者源代码文件夹- assets文件夹:经常放置一些静态资源(图片),assets...
vue项目中,重复点击路由报错,即为Uncaught (in promise) Error: Avoided redundant navigation to current location:的解决方法 My_login_success.vue My_login.vue index.js App.vue和main.js等等基本每个vue项目中都要用,并且没有什么大改动,请参看前面例子的代码 ...
使用vue-cli可以规范项目,提高开发效率,但是使用vue-cli时需要一些ECMAScript6的知识,特别是ES6中的模块管理内容,本章先介绍ES6中的基础与模块化的内容再使用vue-cli开发vue项目。 一、ECMAScript6概要 ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过...
const声明之后不允许改变 // 2. 一但声明必须初始化,否则会报错 const a = 1; a = 3; //Uncaught TypeError: Assignment to constant variable. 打开Chrome控制台可以查看报错信息。5.1.2、解构表达式数组解构(批量赋值)let arr = [1,2,3]; let [a,b,c] = arr 对象解构const{name:abc, age, ...
const a = 1; a = 3; //Uncaught TypeError: Assignment to constant variable. 1. 2. 结构表达式 数组: let arr = [1,2,3] let [a,b,c] = arr; console.log(a,b,c)//1 2 3 1. 2. 3. 对象 const person = { name:"aa", pw:"bb", like:[1,2,3] } const{name:n,pw,like}...
s) set防止集群进行深度清洗操作 pause flag(s) set集群将会阻止读写操作,但不会影响集群的in、...