less-loader@10.2.0 requires a peer of webpack@^5.0.0 but none is installed. You must install peer dependencies yourself. 项目中使用less样式时报错 因为vue脚手架使用webpack4版本,less-loader8以上版本需要webpack5 安装less-loader7版本即可
⚠️:再次执行命令此时又会报一个警告 Warning: React version was set to "detect" in eslint-plugin-react settings, but the "react" package is not installed. Assuming latest React version for linting. 1. 解决办法:安装react即可 npm install react ⚠️:再再次执行命令此时又会报问题😃,没有...
functionupdateVue2API() {constignoreList = ['version','default']// 检查是否安装了composition-apiconstVCA=loadModule('@vue/composition-api')if(!VCA) {console.warn('[vue-demi] Composition API plugin is not found. Please run "npm install @vue/composition-api" to install.')return}// 获取除...
运行vue报错__WEBPACK_IMPORTED_MODULE_2__router__.a is not a constructor,程序员大本营,技术文章内容聚合第一站。
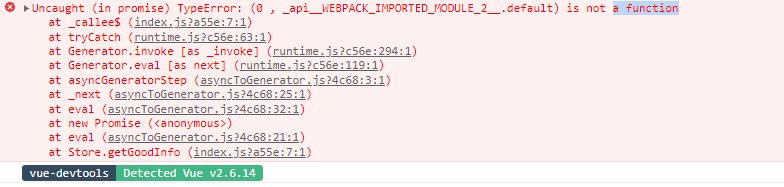
**Vue报错:Uncaught (in promise) TypeError: (0 , _api__WEBPACK_IMPORTED_MODULE_2__.default) is not a function**  因为我是小白,所以目前只知道我的问题出在哪里报的这个错===>问题在于我使用的是分别...
npm ERR! Make sure you have the latest version of node.js and npm installed. npm ERR! If you do, this is most likely a problem with the jtools package, npm ERR! not with npm itself. npm ERR! Tell the author that this fails on your system: ...
console.warn(`[vue-demi] Vue version v${Vue.version} is not suppported.`) } 导入我们项目里安装的vue,然后根据不同的版本分别调用switchVersion方法。 先看一下loadModule方法: function loadModule(name) { try { return require(name) } catch (e) { ...
console.warn('[vue-demi] Vue is not found. Please run "npm install vue" to install.') } else if (Vue.version.startsWith('2.7.')) { switchVersion(2.7) } else if (Vue.version.startsWith('2.')) { switchVersion(2) } else if (Vue.version.startsWith('3.')) { ...
Current behavior Greetings. I get exception errors with Vue2 + webpack. I have multiple entry points in my webpack.config.js, And this is how my config.js look like module.exports = function (env = {}, { outputPath } = {}) { return { ent...
Laravel Mix Version: 6.0.5 Vue Version: 2.6.12 Laravel/Lumen-Framework: 5.8 Node Version: 15.4.0 NPM Version: 7.0.15 OS: Win10 Description: I get the following error if I try to npx mix: ERROR in ./resources/js/app.js 1:0-22 Module not f...