选择VSCode还是VS2022取决于您的具体需求和项目类型。 如果您是一名对性能和用户界面要求不高的轻量级开发人员,并且希望一款快速、灵活的编辑器,那么VSCode是一个不错的选择。VSCode通过插件系统,提供了大量丰富的功能扩展,可以满足大多数常见的开发需求。此外,VSCode的跨平台特性使得在不同操作系统上使用相同的编辑环境成...
(会发现Workspace中多了一个.vscode文件夹,里面有c_cpp_properties.json文件) (5)点击Terminal-Configure Default Build Task,选择gnu c++ compiler,即g++项, (6)上一步选择后.vscode下会出现tasks.json,进入json文件修改“args”中的“-g”改为“-g3”, 然后添加一个参数“-Wall”(如果创建了变量但没有使用...
1:VSCODE安装与使用 VSCODE安装包下载 下载安装包 点击下载链接即可 然后得到这个东西,勾选协议,选择安装位置(最好不要选在C盘),关联文件,配置添加到PATH,添加用Code打开到右键(反正就是把那些勾给勾上就完事了),安装,打开() 差不多就是这样了 VSCODE的强大功能需要依赖插件 进入设置 进入设置,搜索"trust"并把...
I’m not familiar enough with VSCode to know where to look to see what they are doing to get that debug output (it would be nice if they documented this in dotnet CLI). Oh, and when publishing to App Store Connect in XCode I had to use the “Custom”...
vscode使用教程【2025最新】vscode安装教程vscode配置c/c++教程vscode怎么设置中文 230.4万 1.3万 03:23:20 百万播放 App vs2022(Visual Studio 2022)权威指南&&C语言&&软件工程开发的方向&&技巧要领 7734 11 04:45 App vs2022安装使用教程【2025最新最详细】手把手教程,看完必安装成功 6.6万 125 07:45 App ...
2:windows下vscode使用: 类似于上面的方法3一样:vcpkg.json+cmake+vscode 首先有这三个文件,代码和方法3一模一样 打开settings.json文件,进行文本添加 添加的代码为: "cmake.configureSettings": {"CMAKE_TOOLCHAIN_FILE":"D:\\appset\\vcpkg\\vcpkg-master\\scripts\\buildsystems\\vcpkg.cmake"} ...
🤔VSCode与VS2022,哪个更优? 💻 在选择编程工具时,VSCode和VS2022都是热门选项。VSCode以其轻量级和跨平台特性受到许多开发者的喜爱,而VS2022则提供了强大的IDE功能和社区支持。 🔍 VSCode的优势在于其轻量级和灵活性,使得它可以在各种操作系统上运行,并且占用空间小,启动迅速。对于需要快速迭代和部署的应用程序,...
VS2022安装Docker工具扩展 docker部署vscode 文章目录 前言 Docker配合VScode可以在windows系统中创建一个linux系统进行操作,而且可以使用GPU,这是虚拟机不能实现的;镜像一般是指我们安装系统的下载的那个iso文件,里面有完整的系统;容器是以镜像为基础搭建的镜像系统;我们可以将自己配置好的容器打包成镜像进行发布。
创建WPF 应用 对项目进行配置,设置项目名称,项目位置,并选择框架: 创建完成后开发界面如下: 点击运行,可以看到 MainWindow 窗体: 新创建的项目所引用的公共类库如下(“WPF应用程序”会在“引用”里面自动添加下图中所示的PresentationCore、PresentationFramework、WindowsBase三大核心程序集)。
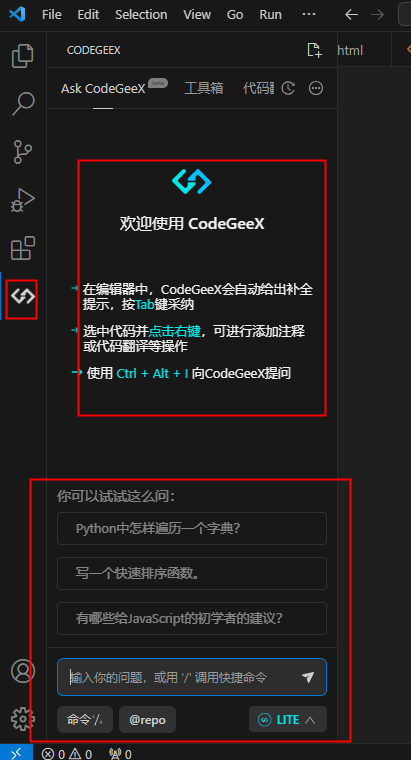
打开vscode 如图输入搜索“CodeGeex”。 登录 安装完成,根据提示登录,输入手机号,收到验证码输入,登录成功如图:  使用 3.1 安装好code geex插件后,重新打开vscode,验证code geex是否安装成功,如图说明安装成功:...