"illegal return statement"(非法的返回语句)错误通常发生在以下几种情况中: 在函数外部使用return语句:在JavaScript(以及许多其他编程语言)中,return语句只能用在函数体内部。如果尝试在函数外部使用return语句,将引发此错误。 错误示例: javascript function myFunction() { return; // 正确 } return; // 错误,在函...
刷新之后控制台报SyntaxError: Illegal return statement,百度了好多之后发现,javascript中的return是只能放在function中的,也就是说如果把上面的if/else放在一个function里就可以了。再或者,把return写成闭包就好了。
SyntaxError: Illegal return statement错误 'use strict' for (var i=0; i<9; i++){ document.write(i+""); //return ; }; document.write(i*i); 查看了js的手册后发现,在js中return 语句只能放在function中,如果不是在一个function中弹出如上错误。 解决方法只要把这个if语句放到一个函数中即可。
SyntaxError: Illegal return statement。 具体代码如下: var btn; if (!(btn = document.getElementById('btn'))) return false; btn.onclick = function () { alert("this btn"); } 查看了js的手册后发现,在js中return 语句只能放在function中,如果不是在一个function中弹出如上错误。 解决方法只要把这个...
Uncaught SyntaxError: Illegal return statement (return 语句只能出现在函数体中。) 起因 之前写a标记一直写成 test 1. 结果每次点击的时候都爆红,看着别扭,之前还没太发现~ 然后就加了个闭包~ 舒爽了~ 解决代码 noteArr.forEach(item => { const
“Illegal return statement”错误的最常见原因是在函数外部使用返回语句。 if语句或for循环不在函数内部,因此我们不允许在其中使用return语句。 相反,我们应该将 if 语句包装在一个函数中。 functiontest(){if(true) {return100; }return200; } 引发错误的另一个常见原因是我们代码中的语法错误。
Uncaught SyntaxError: Illegal return statement (未捕获的语法错误:非法的返回语句) stackoverflow上面提了一个相同的问题。 并回答给出了原因:return仅在函数内部有意义。 也就是说return只能在函数内部使用才可以: functionmyFun() {return'...'; }
Uncaught SyntaxError: Illega.. 翻译 原文(英语): Uncaught SyntaxError: Illegal return statement 翻译结果(简体中文)1: 未捕获的语法,非法return语句 翻译结果(简体中文)2: 未捕获的 SyntaxError: 非法返回语句 翻译结果(简体中文)3: 未捕获SyntaxError:非法返回语句...
return报错Uncaught SyntaxError: Illegal return statement js中的 return只能在函数内运行,所以我们养成一个习惯,js块中写代码前初始化一下js代码。 比如: window.οnlοad=function(){ console.log("初始化加载"); return; }; 更多初始化分享在下一篇文章内。
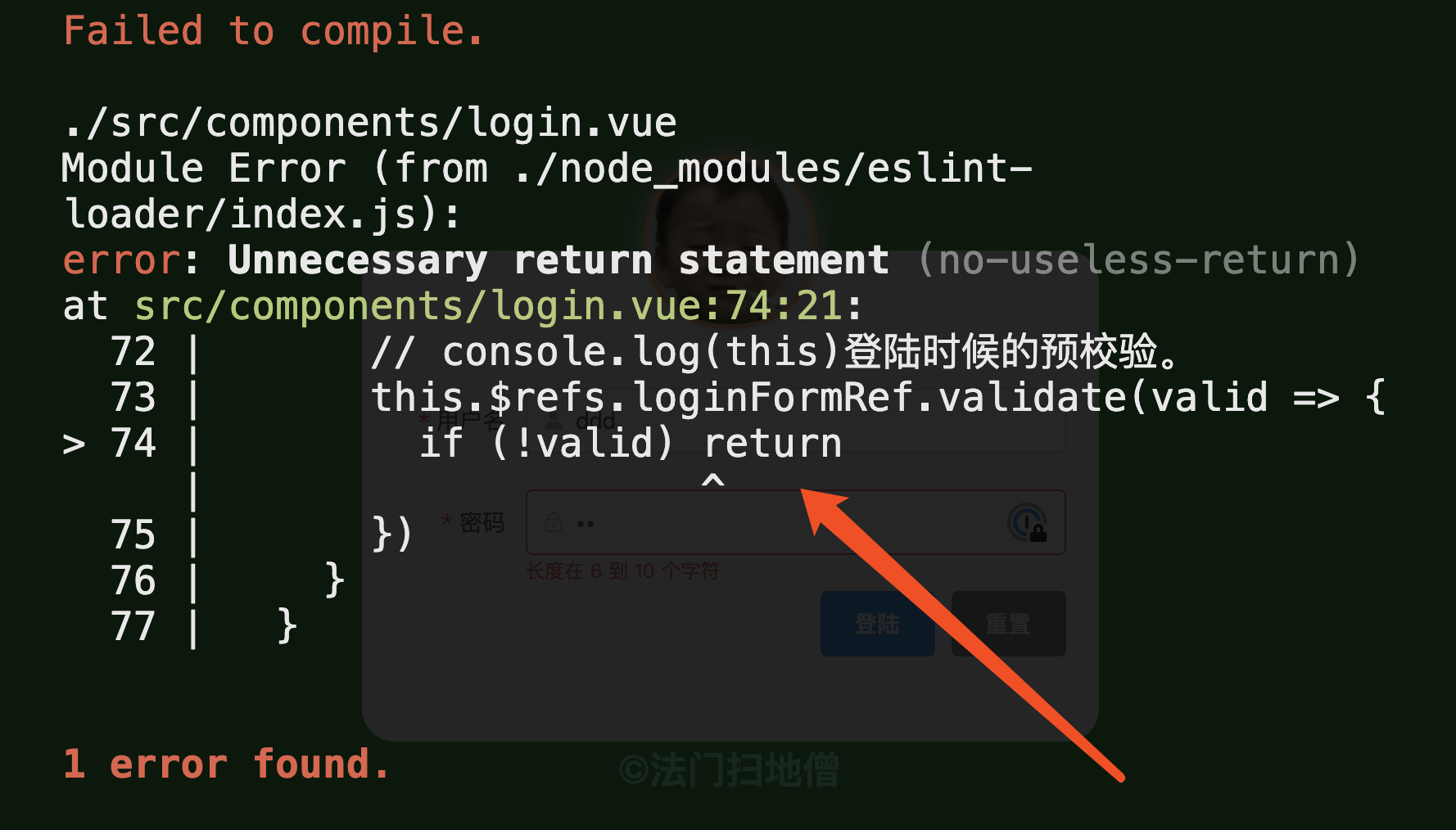
Uncaught SyntaxError: Illegal return statement 2020-08-11 09:54 −... 放学别跑啊 0 663 error: Unnecessary return statement (no-useless-return) 2019-12-23 19:19 − 不必要的返回语句(没有无用的返回...