Sourcemap 最初版本生成的.map文件非常大,体积大概为编译产物的 10 倍;V2 引入 base64 编码等算法将之减少 20% ~ 30%;而最新版本 V3 又在 V2 基础上引入 VLQ 等算法,体积进一步压缩了 50%。这一系列进化造就了一个效率极高的 Sourcemap 体系,但伴随而来的则是较为复杂的mappings编码规则。 1.2.1mappings编...
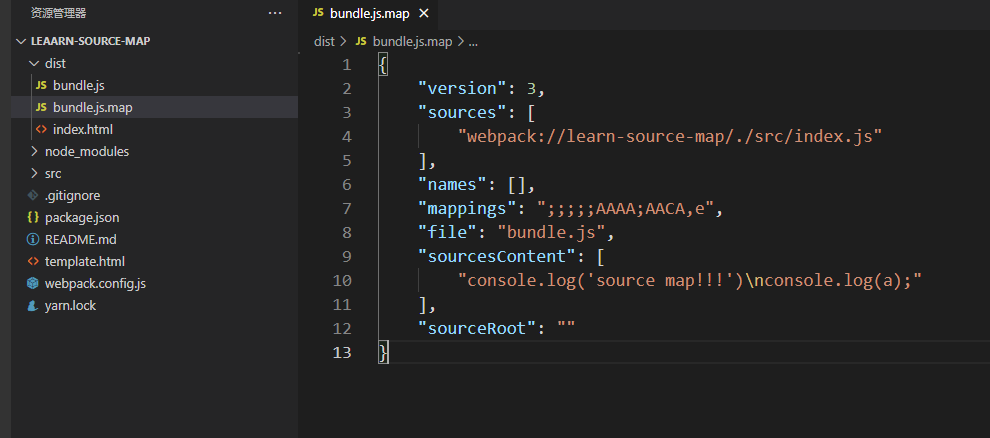
>SourceMap:/path/to/file.js.map>```dist` 文件夹中,除了 `bundle.js` 还有 `bundle.js.map` ,这个文件才是 `SourceMap` 文件,也是 `sourceMappingURL` 指向的 `URL`* `version`:`Sourcemap`的版本,目前为`v...
使用SystemJS Build Tool[12]生成 Source Map : builder.bundle( myModule.js , outfile.js , {minify: true,sourceMaps: true});复制代码sourceMapContents选项可以指定是否将源码写入Source Map文件3.5 Webpack Webpack 是前端打包工具(本文案例都会使用该打包工具)。在其配置文件 webpack.config.js 中设置devtool...
sourceMap是一个存储打包代码转换后的位置信息,整个是一个js对象 version: 声明当前的SourceMap的版本 source: 转化前的文件 names: 转化过程当中需要转化的文件名 从names的内容可以看出,这里不仅包含了代码中自己定义的变量名,也包含了打包过程当中的一些变量名。 mappings:记录文字信息的字符串 "mappings": "AAAA,GA...
直接使用 SourceMapDevToolPlugin/EvalSourceMapDevToolPlugin 可以替代使用 devtool 选项 这两个插件是对 devtool 配置的补充,进行更细粒度的配置,它有更多的选项,可以配置 soucemap 的绝对地址等。 使用方式如下: 代码语言:javascript 复制 // webpack.config.jsmodule.exports={// ...devtool:false,// source-...
下载mozilla官方Sourcemap反解库。 下载地址:https://github.com/mozilla/source-map。 使用如下脚本进行反解。 varsourceMap =require("source-map");varfs =require("fs");// 此处替换为你下载下来的 sourcemap 文件letdata = fs.readFileSync("../index.js.5d59fc.js.map").toString();constconsumer =ne...
弄懂SourceMap,前端开发提效 100% 一、什么是 Source Map 通俗的来说,Source Map就是一个信息文件,里面存储了代码打包转换后的位置信息,实质是一个json描述文件,维护了打包前后的代码映射关系。关于Source Map的解释可以看下Introduction to Java Source Maps[7]。
> SourceMap: /path/to/file.js.map dist 文件夹中,除了 bundle.js 还有 bundle.js.map ,这个文件才是 Source Map 文件,也是 sourceMappingURL 指向的 URL 题外话:reverse-sourcemap可还原文件 npm install--globalreverse-sourcemap reverse-sourcemap -oXXX(导出路径) app.XXX.js.map(打包文件中的.js.map文件...
Sourcemap 通常以一个单独的文件形式存在,它包含了压缩文件和原始文件之间的映射信息。这些映射信息包括每个源代码文件的位置和行列号。浏览器的开发者工具可以读取这些映射文件,从而在调试过程中显示原始的、未压缩的代码。 在开发过程中,许多构建工具(如 Webpack、Rollup 和 Babel)都支持自动生成和处理 sourcemap。只需...
sourceMapContents选项可以指定是否将源码写入Source Map文件 3.5 Webpack Webpack 是前端打包工具(本文案例都会使用该打包工具)。在其配置文件 webpack.config.js 中设置devtool即可生成 Source Map 文件: constpath=require('path');module.exports={entry:'./src/index.js',output:{filename:'bundle.js',path:...