我们第一步需要安装next-theme,然后创建layout组件,创建header组件,创建暗黑模式切换组件(modeToogle),切换组件我们使用点击切换,所以需要使用到了shadcn/ui 里面的dropdown-menu组件。 #切换到web目录,首先添加next-theme包pnpminstallnext-themes-S#然后添加shadcn/ui的dropdown-menupnpmdlxshadcn-ui@latestadddropdow...
"scripts":{"dev":"next dev -p 3456","build":"next build","start":"next start -p 3456","lint":"next lint","tauri":"tauri"}, 现在运行pnpm tauri dev,既可以启动一个桌面端程序,内容是 next.js 初始页面。 shadcn/ui shadcn/ui 在开发中体验真的是无比舒服,这个只有在体验之后才可以感受...
WordPress皮肤+插件资源:https://www.wbolt.com/?invite=8952在这个视频中,我们用shadcn/ui UI库创建了一个Next.js 13.4项目。我们了解了如何向我们的应用程序添加新的组件,如何创建自定义组件,以及如何用shadcn/ui库构建UI界面。这是一个很好的介绍性视频,应该可以帮
33. Building a Filter Component with shadcn-ui 18:53 34. shadcn-ui source code architecture 08:01 35. Setup shadcn-ui Development Environment 03:25 36. Contributing to Shadcn UI 16:36 一个小时从零构建Web3全栈Dapp应用教程|Nextjs15、Foundry、Ethers.js 4762播放 React19+Hooks+TS+zustand+...
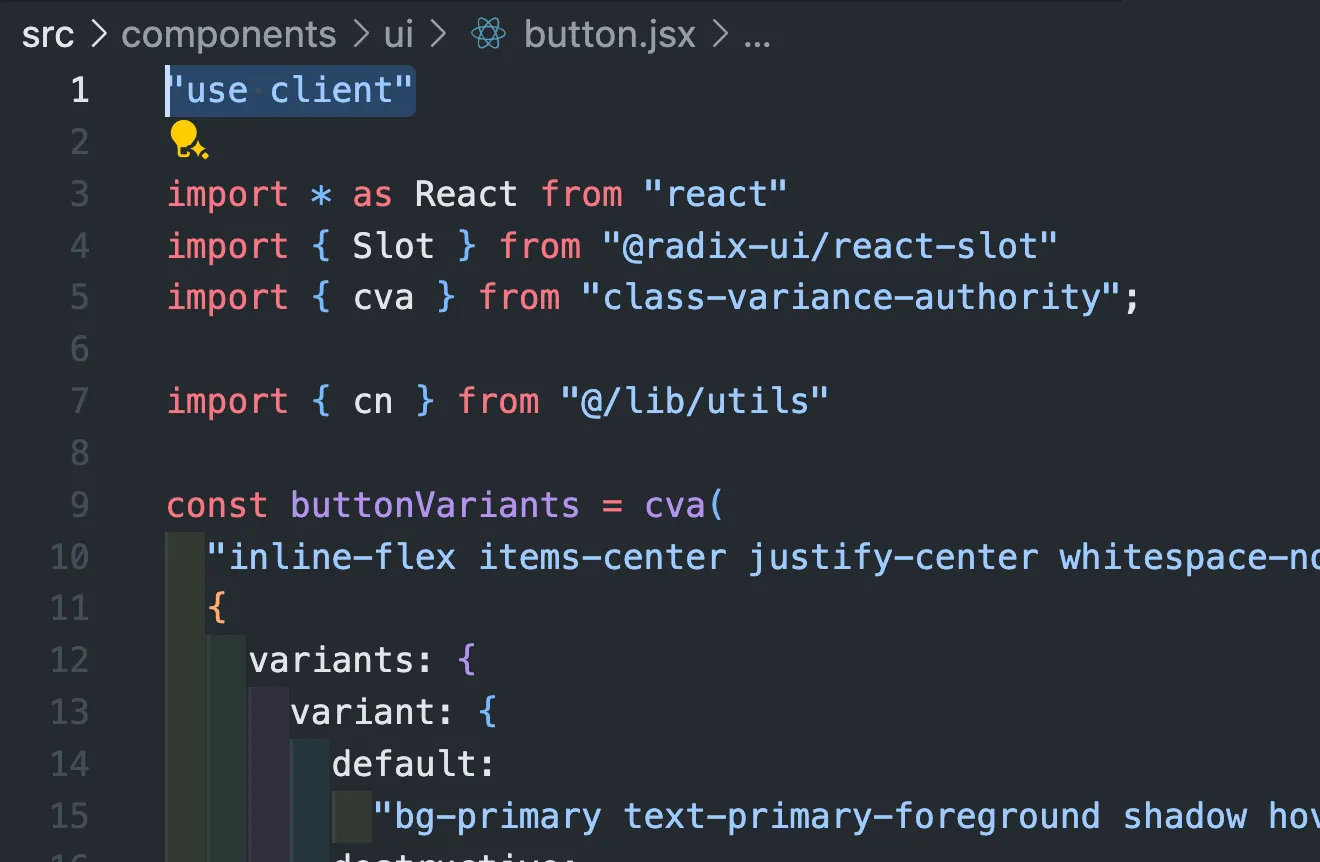
你需要修改最顶部的 `components/ui/button.jsx` 文件。  并且修改你的 `src/app/layout.js` 文件,添加 Toaster 引用。 import { Inter } from "next/font/google"; import "./globals.css"; import { Toaster } from 'sonner'; co...
将Shadcn UI 与 Radix Primitives 结合使用,可以充分发挥两者的优势,为用户打造超强体验的组件。这种结合主要体现在以下几个方面: 组件可定制性:利用 Radix Primitives 提供的无样式组件,开发者可以使用 Shadcn UI 的设计语言对其进行深度定制。这种灵活性使得开发者能够创建符合特定用户需求的界面。
postcss.config.mjs Initial commit from Create Next App Mar 5, 2025 Repository files navigation README This is a Next.js project bootstrapped with create-next-app. Getting Started First, run the development server: npm run dev # or yarn dev # or pnpm dev # or bun dev Open http://localho...
在NextJS中使用shadcn/ui实现table表头固定、tbody滚动效果,可以结合HTML和CSS来完成。以下是具体实现步骤:答案:HTML结构定义:确保table结构清晰,包含thead和tbody两个部分。示例结构:html 列1 列2 <! 更多表头 > 数据1 数据2 <! 更多数据 > <! 更多行 >2. CSS样式...
在shadcn/ui中,用户通常需要自己实现按钮组件的定制化需求,以适应不同的项目需求。为Button组件添加图标,可以为按钮赋予更多含义,使用户一目了然其功能。这可以通过在Button组件的HTML结构中插入自定义SVG图标,或者使用第三方图标库来实现。确保图标与按钮样式相协调,提升整体界面美观度。加载中动画是...
Framework:Next.js Database:Postgres ORM:Drizzle Payments:Stripe UI Library:shadcn/ui Getting Started git clone https://github.com/nextjs/saas-startercdsaas-starter pnpm install Running Locally Installand log in to your Stripe account: stripe login ...