Describe the bug npm init vite@latest创建项目时Project name含有“/”时 Error: ENOENT: no such file or directory, mkdir 'C:\Users\XXX\Desktop\11\17' 我建议应该提示用户不能这样命名 Reproduction C:\Users\XXX\Desktop>npm init vite@latest npx: installed 6 in
在控制台中输入 npm init vue@latest 命令创建vue3项目,按照流程一步一步走, 结果发现报错 npm ERR! Error: EPERM: operation not permitted, mkdir'xxxx'。 然后百度查找原因发现,以管理者身份运行然后再次输入命令创建项目,项目可创建成功。遂记之。 项目创建报错截图: 项目创建成功截图:...
npm init vite@2.8.0就行。 这两种方法都可以解决vite,npm run dev白屏的问题。建议采用方法一,直接更新浏览器版本。
npm init vite@latest 项目名字是abcde,选了vue-ts cd abcde npm install npm run dev 浏览器访问,结果是空白的,这是怎么回事? 后来发现是浏览器版本的问题,低版本浏览器不支持js的高级语法。 方法一:换成高版本浏览器就没问题了。如下: 方法二:降低vite的版本。npm init vite@2.8.0就行。
npm init vite@latest 项目名字是abcde,选了vue-ts cd abcde npm install npm run dev 浏览器访问,结果是空白的,这是怎么回事? 后来发现是浏览器版本的问题,低版本浏览器不支持js的高级语法。 方法一:换成高版本浏览器就没问题了。如下: 方法二:降低vite的版本。npm init vite@2.8.0就行。
场景:使用 npm init vite@latest创建vue3项目之后 运行npm run dev 会报错 遇到的问题1:vue3项目跑不起来 怀疑是node版本问题 我的node版本是14.15.1,猜想可能是node版本太低用vite创建vue3.0跑不起来 于是想到了nvm这个工具,可以动态的安装 切换node版本,因为在老项目和新项目node版本问题可能不支持会报错(在上...
运行命令 npm init vite@latest airbnb-ssr --template vue-ts 报错: npx: 1 安装成功,用时 5.468 秒 internal/process/esm_loader.js:74 internalBinding(‘errors’).triggerUncaughtException( ^ Error [ERR_UNSUPPORTED_ESM_URL_SCHEME]: Only file and data URLs are supported by the default ESM loader...
vue3+vite+ts项目集成科大讯飞语音识别|社区征文 npm init vite@latest 'project-name'```## 五、项目目录```javascriptdigi... 我们需要安装一些依赖来支持语音识别demo...
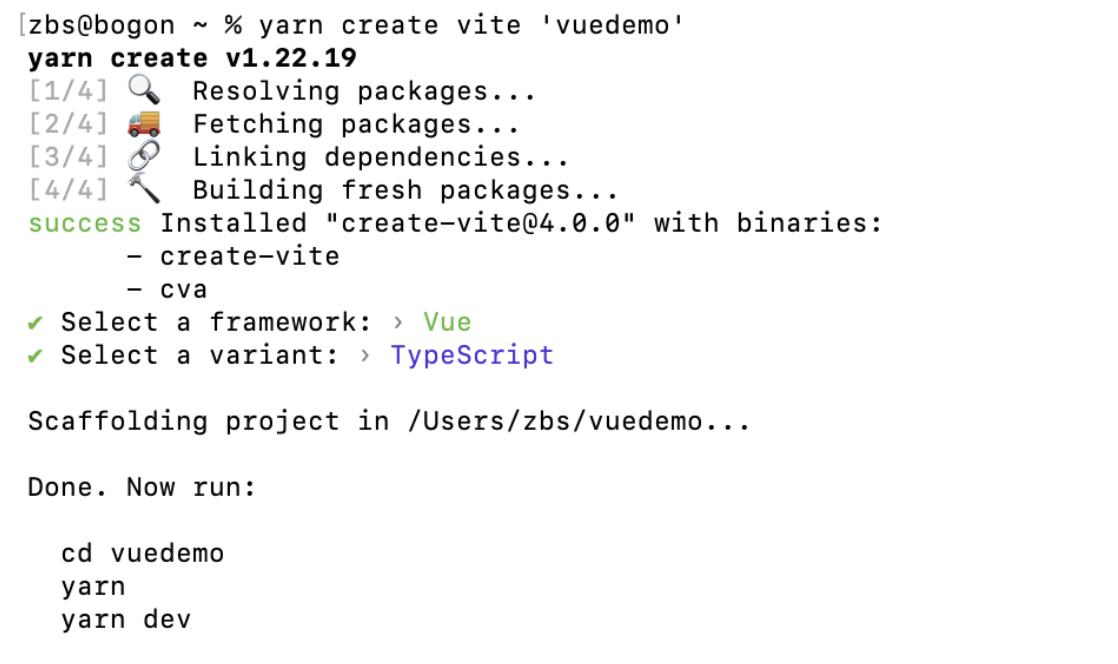
[image.png](https://p6-ju... 新建vue3项目```javascriptyarn creat vite 'project-name'或者npminit vite@latest 'project-name'```![image.png](https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/7426000826d84d12a423ad844a5752...