想要实现效果:在某个输入框按下回车后,聚焦到按钮上: 问题复现 在输入框里按下回车键,然后通过Vue的refs获取元素,然后使用focus: <el-input v-model="timeNote" type="text" @keydown.enter="$refs.addOneTime1.focus()" > </el-input> <el-button type="primary" @click="addOneTime" ref="addOneT...
<el-form :rules="rules" :model="form" label-width="80px"> <el-form-item label="活动名称" prop="name"> <el-input v-model="form.name"></el-input> </el-form-item> </el-form> <script> export default { data() { return { form: { name: '' }, rules: { name: [ { required...
自动聚焦 focus Input 打开对话框后,当然是希望可以焦点直接落在input输入框上,直接开始输入搜索。 需要使用el-dialog的open事件,对话框打开后,在nextTick中,focus the input element。 <el-dialog v-model="visible" append-to-body :show-close="false" @open="onOpen" @close="onClose" > <template #head...
el-form el-form-item Reproduction Link Docs Steps to reproduce 1.打开链接 2.选择一个示例并点击其中一个label What is Expected? 不希望出现聚焦行为 What is actually happening? 内容区域会自动聚焦 Additional comments 点击这里输入框会聚焦不是很奇怪吗,是设计就如此的吗 这个设计,花那么大的力气,而且还...
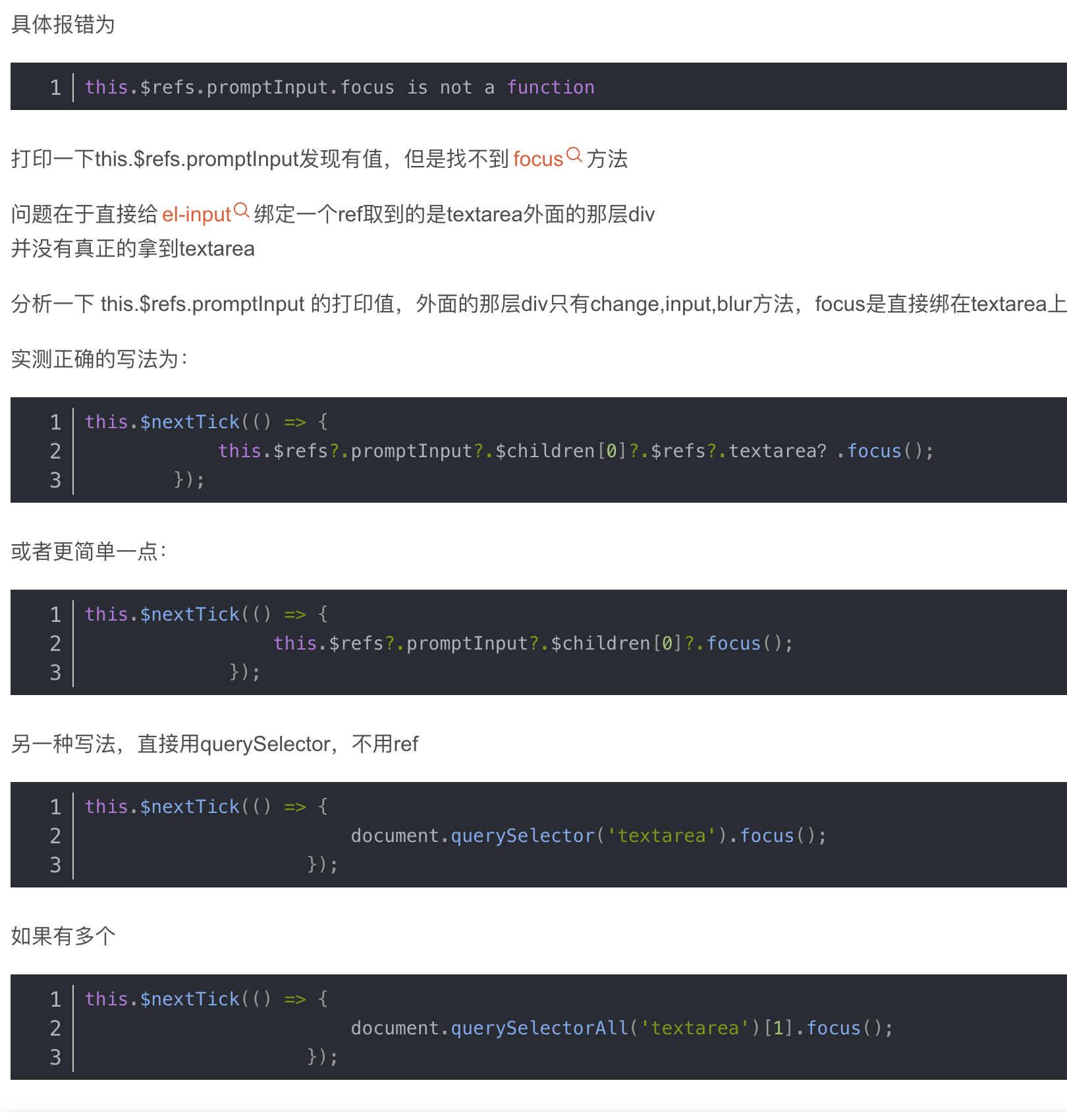
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错 摘要: * https://blog.csdn.net/qq_45821882/article/details/1323阅读全文 posted @2023-08-29 18:27盘思动阅读(717)评论(0)推荐(0)编辑 ...
// 初始时自动聚焦 }; }, methods: { toggleFocus() { const inputElement = this.$refs.myInput.$el.querySelector('input'); // 获取实际的 input 元素 if (document.activeElement !== inputElement) { // 检查当前焦点是否在该元素上 inputElement.focus(); // 手动聚焦 } else { // 可以在这...
Bug Type: Style Environment Vue Version: 3.4.34 Element Plus Version: 2.7.8 Browser / OS: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36 Build Tool: Vite Reproduction Relat...
Vue 2 import Vue from 'vue' new Vue({ render: h => h(App) }).$mount('#app') //Or new Vue({ el: '#app' render: h => h(App) }) Vue 3 import { createApp } from "vue"; createApp(App).mount("#app"); Vue 3 的代码布局: ...
<el-input type="text" v-model="state.inputValue" /> <el-button @click="onClick" class="add-button" type="primary">添加</el-button> </div> </template> <script lang="ts"> import { defineComponent, reactive, watchEffect } from 'vue' ...
(e) => onInput(e), }) /** * 这里的 useFocusController hook主要是处理元素聚焦相关的,传入 input 实例 * 返回一个 wrapperRef,作用在了el-select__wrapper,后面对select 执行的聚焦、失焦 其实都是针对的 el-select__wrapper * isFocused 代表 wrapperRef 是否聚焦 * handleBlur 调用可以进行失去焦点 ...